Regulators, mount up
Making regulations easily readable, accessible, and understandable.
Background
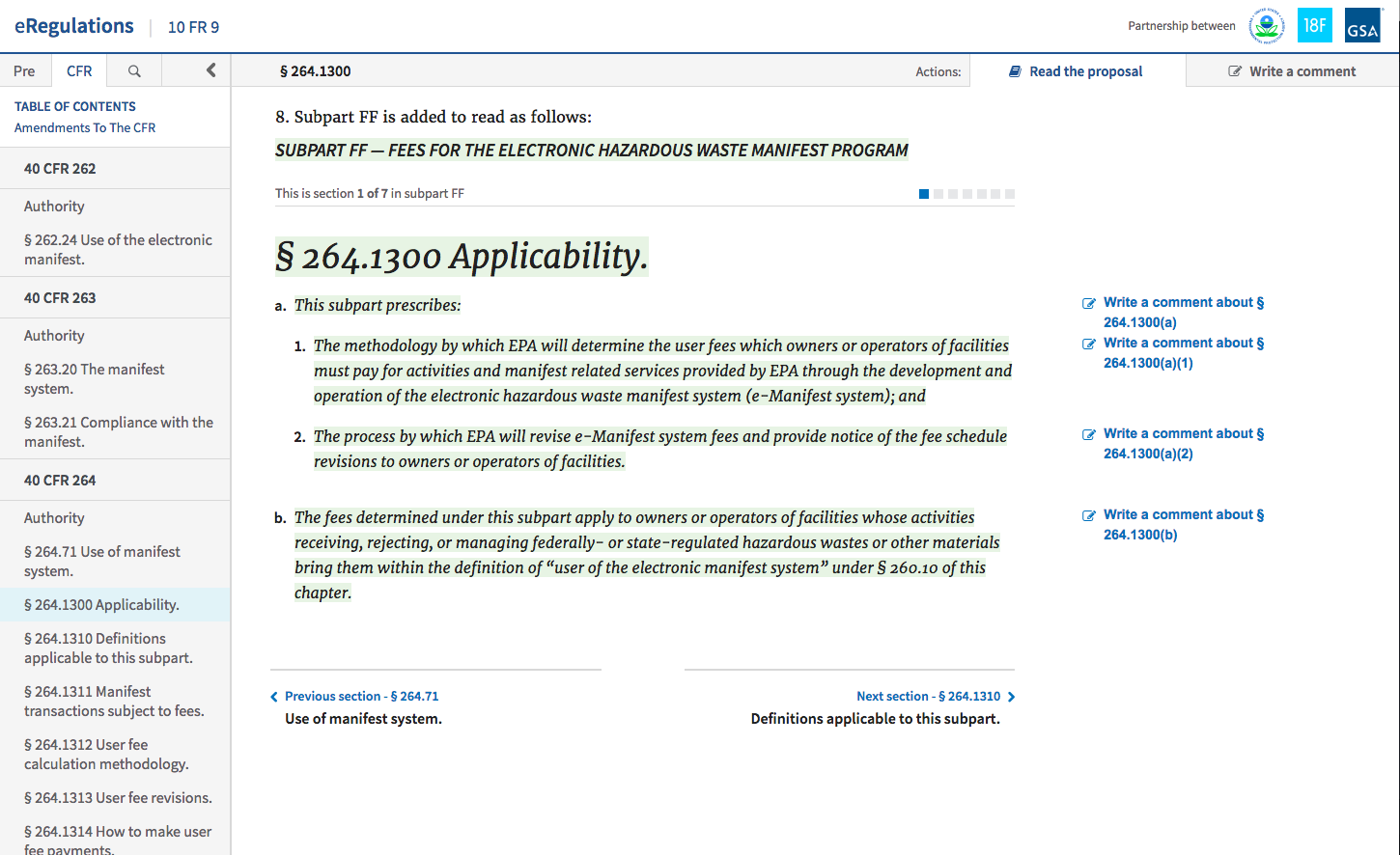
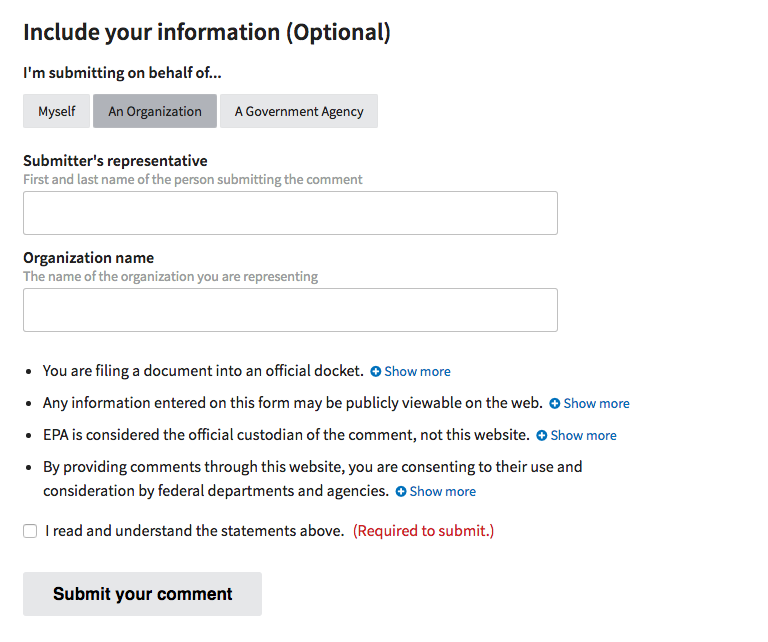
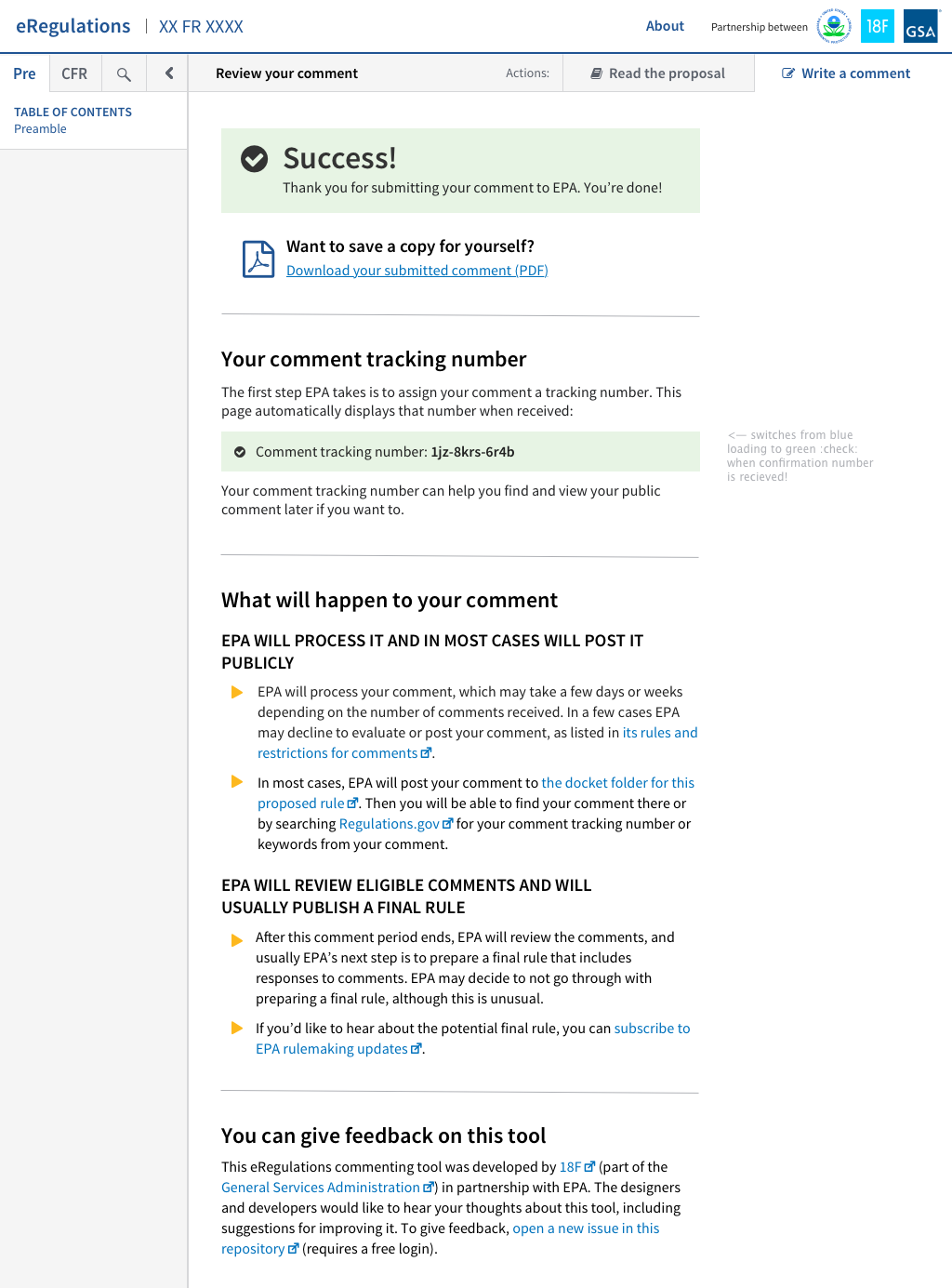
eRegulations (eRegs) is a web-based application that makes regulations easier to find, read, and understand. In the spring of 2016 we worked with the Environmental Protection Bureau to pilot a tool that would allow users to comment on proposed regulation changes.
Screenshots



Research
All of our research can be found on the project wiki. But if you’re looking for a good starting point, try the Phase 1 Findings which describe the things we found in our first round of research and inspired the design workshop we hosted for our partners at the EPA.
To read more about the how the project turned out, check out our final report.
Sprint Demo
In the spirit of being extremely open source, we live-streamed all of our sprint demos. You can find them on Youtube. Note the intro music and you’ll see where I got the name for this post.
Project resources
Sites
eRegulations – The main project page describes the features of the platform and provides links to live instances of the eRegs codebase.
Open Source Projects
regulations-site – An intuitive, responsive UI for viewing the regulations. It combines all of the parsed data into an interface, providing in-line access to definitions, citations, external material and more.
epa-notice – The code behind the EPA eManifest/eRegs Notice and Comment Pilot, a glue project which combines regulations-site, regulations-core and styles/templates for EPA’s eManifest proposal, packaged as a cloud.gov app.